

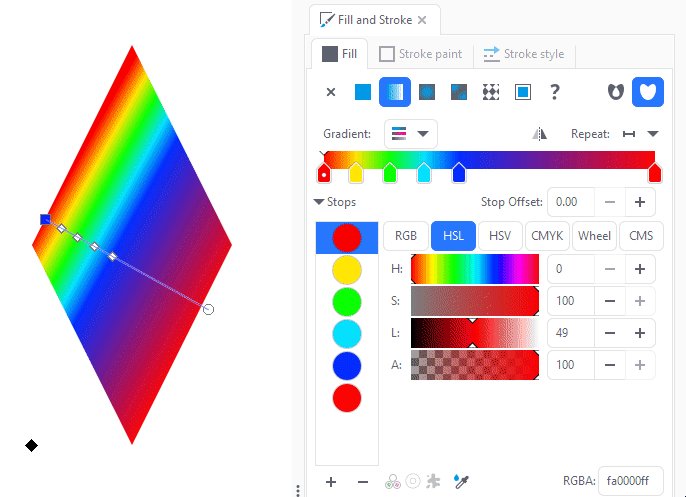
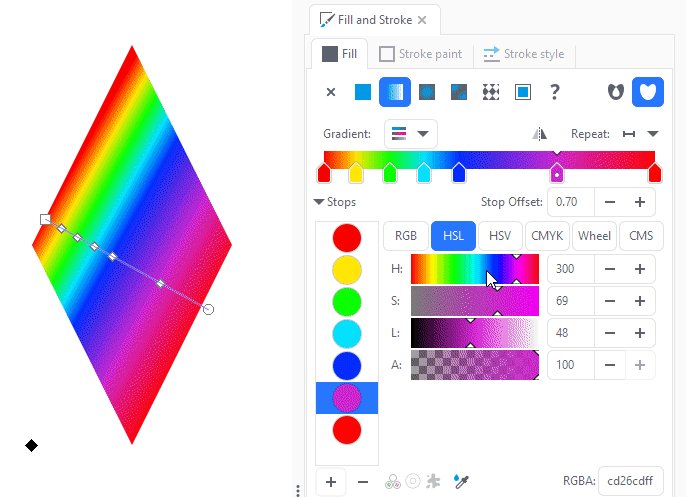
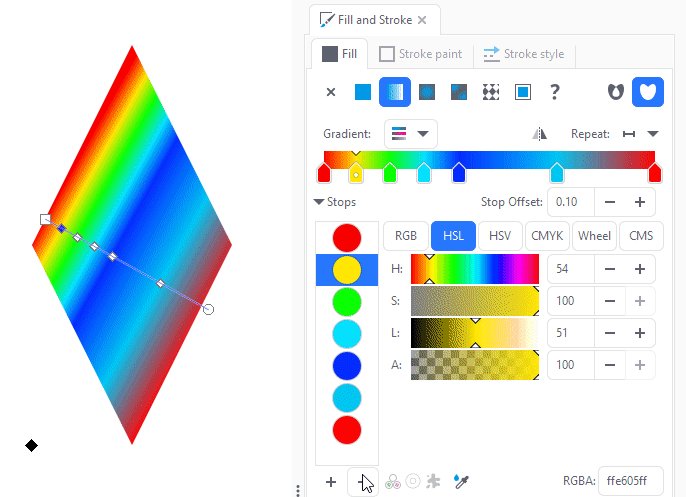
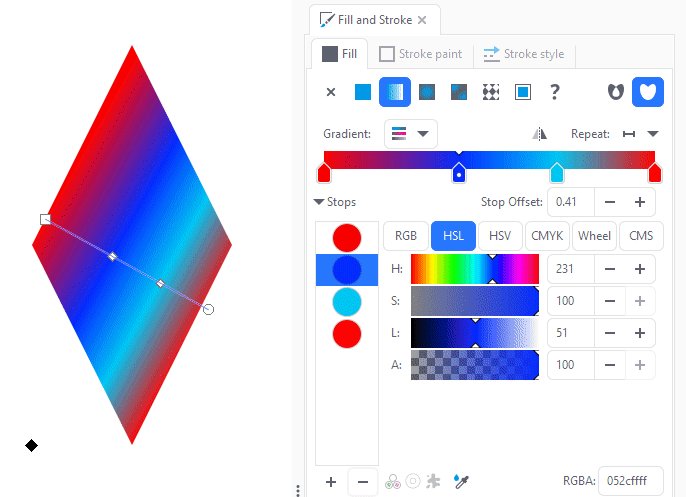
The Fill & Stroke menu should populate as a dockable menu on the right-hand side of your screen. To make a linear gradient, select the object you’d like to apply it to and open the Fill & Stroke menu by pressing Control + Shift + F on your keyboard, or by navigating to: These are the most common types of gradients you’ll likely be working with. In this first part of the lesson we will be going over how to make linear gradients in Inkscape. Re-arrange the elements a little for a different effect.Continue on for a brief written overview of the lesson. In the image above three different colors have been used. Also move around the nodes to get the desired effect. Play around with the color gradient, by changing the colors to suit your preference. Now the image looks like a path between green ground cover.
Change the color of the middle node to f3d6b1ff.Īdd a tree, some rocks and other elements. Then add a node in the middle of the gradient.



 0 kommentar(er)
0 kommentar(er)
